WordLayer (2011)
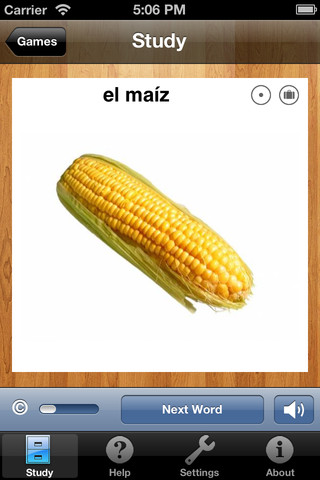
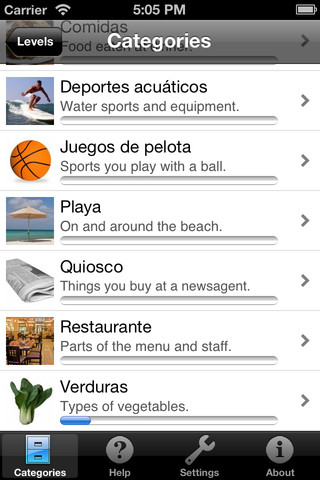
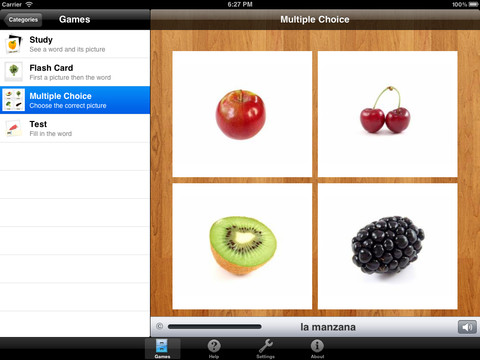
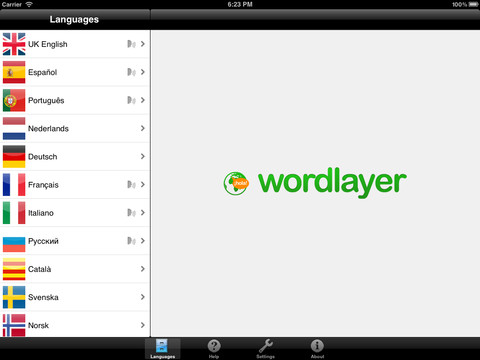
Project carried out with two friends from The Netherlands who created the website back-end and front-end. It is a platform to learn languages playing small games involving associations between words and images.
In this project, I wrote the requirements specification, server data model design and creation using MySQL Workbench. I designed the specifications of the communications interface between the iOS client and the server. I fully developed the iOS client (universal app, iPhone and iPad) using ASIHTTPRequest for networking, Google Gdata to parse XML files and GitHub for project management (a private project), as well as GitBox. System models were created using Eclipse Papyrus. The user interface is localized for Spanish, English and Dutch.
You can see that several of the original user interface wireframes were created by Tim using Keynote and an iOS template (converted to PDF).
For obvious reasons, I prefer not to publish the software design document where all requests and web services are explained.
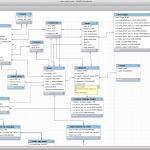
Below the screenshots you can see the data model we created using MySQL WorkBench.
You can also see two documents that belong to WordLayer 2.0, which will be started in the near future. Here you can read the use cases document and the scene flow diagram.
NOTE: Although the website works and the app is available in the App Store, the backend is not working because the project discontinued, therefore the app does not work.










Recent Comments